linux
导航
5g
论文阅读
java加密算法
kprobe
图书馆座位预约
模拟退火算法
信号维度
取代LABVIEW
GFCTF2022
delete
数码管
paas
java-ee
redux
网页设计与制作
AI求解器
证件照
缺陷检测
rollup
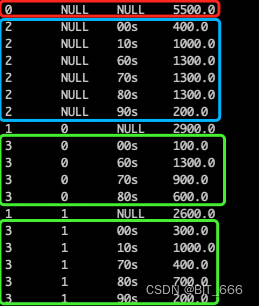
2024/4/12 13:14:25【SQL开发实战技巧】系列(二十六):数仓报表场景☞聊聊ROLLUP、UNION ALL是如何分别做分组合计的以及如何识别哪些行是做汇总的结果行
系列文章目录
【SQL开发实战技巧】系列(一):关于SQL不得不说的那些事 【SQL开发实战技巧】系列(二):简单单表查询 【SQL开发实战技巧】系列(三):SQL排序的那些事 【SQL开发实战技巧…
rollup 插件的使用及常用插件介绍
rollup 插件的使用及常用插件介绍
如果我们需要打包更为复杂的代码,就需要配置一些插件来实现。比如导入使用 NPM 安装的模块、使用 Babel 编译代码、处理 JSON 文件等等。
插件使用
rollup 是用于打包 JavaScript 的工具,如果我们想处理其他文件&…
使用 Rollup 开发 React 组件库
使用 Rollup 开发 React 组件库
说明
Rollup2.x 搭建React 组件库 Rollup 是一个 JavaScript 模块打包器,他可以静态分析代码中的 import 并排除任何未实际使用的代码,可以极大的缩小项目(Tree-shaking), 与 Webpack 相比&#…
rollup 介绍及配置
rollup 介绍及配置
Rollup 允许我们使用新的模块系统编写代码,然后将其编译回现有的支持格式,例如 CommonJS 模块、AMD 模块和 IIFE 样式脚本。这意味着我们可以编写 对未来兼容 的代码,并且还具有以下几点好处:
去除未引用代码…
@rollup/plugin-html 使用及原理介绍
rollup/plugin-html 使用及原理介绍
一款用于自动创建 html 文件并导入 rollup 打包文件进行展示的插件。
安装
npm install rollup/plugin-html -D使用
import html from rollup/plugin-html;module.exports {input: index.js,output: {file: dist.js,},plugins: [html(…
Vue 2 组件发布到 npm 的常见问题解决
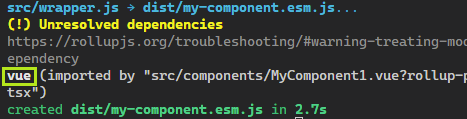
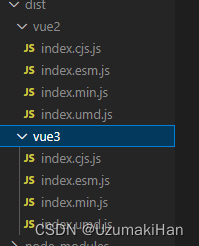
按照 Vue 2 组件打包并发布到 npm 的方法配置项目后,项目在实际开发过程中,随着代码写法的多样性增加而遇到的各种打包问题,本文将予以逐一解决:
本文目录
同时导出多个组件
样式表 import 问题解决
Json 文件 import 问题解决…
【大数据 - Doris 实践】数据表的基本使用(五):ROLLUP
数据表的基本使用(五):ROLLUP 1.基本概念2.Aggregate 和 Uniq 模型中的 ROLLUP2.1 获得每个用户的总消费2.2 获得不同城市,不同年龄段用户的总消费、最长和最短页面驻留时间 3.Duplicate 模型中的 ROLLUP3.1 前缀索引3.2 ROLLUP 调…
JavaScript 打包工具 - rollup初识
前言
webpack 虽然非常火热,但后起之秀 rollup 却慢慢地蚕食着 webpack 的市场;我们已经有了几乎无所不能的 webpack,为什么还要 rollup 呢?
webpack 的配置实在是太复杂了,所以前端社区常戏谑 “每个前端团队都需要…
rollup打包vue组件并发布到npm
个人认为rollup在打包组件的实现方式比用webpack方便,webpack应该是比较适合打包大型的工程项目,而rollup适合打包一些平时在项目中的组件
rollup中文文档:简介 | rollup.js 中文文档 | rollup.js中文网 (rollupjs.com)
这次打包一个滚动加…
rollup 插件开发示例
✨专栏介绍
Rollup专栏是一个专门介绍Rollup打包工具的系列文章。Rollup是一个现代化的JavaScript模块打包工具,它可以将多个模块打包成一个或多个文件,以提高应用程序的性能和加载速度。
在Rollup专栏中,您将学习到如何安装和配置Rollup&a…
@rollup/plugin-virtual 使用及原理介绍
rollup/plugin-virtual 使用及原理介绍
一款用于从内存中加载虚拟模块的插件。
安装
npm install rollup/plugin-virtual -D使用
import virtual from rollup/plugin-virtual;export default {input: src/entry.js,// ...plugins: [virtual({batman: export default na na …
rollup-plugin-copy 中文文档
rollup-plugin-copy 是一个用于打包构建工具的插件,用于将指定的文件或目录从一个位置复制到另一个位置,支持glob。
安装
# yarn
yarn add rollup-plugin-copy -D
or
# npm
npm install rollup-plugin-copy -D
or
cnpm install rollup-plugin-copy -D使…
MySQL性能调优-使用ROLLUP代替UNION ALL
需求:统计各个活动的用券总金额和所有活动的用券总金额
原SQL语句如下(表明比较敏感,不便展示):
select active_code,SUM(rp_amount) totalReward from xxx_xxx_xxx_xxx group by active_code union all select null…
可视化构建包分析报告
一、webpack
使用 webpack-bundle-analyzer 插件即可。
安装:npm install webpack-bundle-analyzer -D
使用:new BundleAnalyzerPlugin(options?: object)
Name Type Description analyzerMode One of: server, static, json, disabled Default: se…
Webpack和Rollup区别、使用场景、如何选择
Webpack 和 Rollup 都是前端构建工具,但它们的设计理念、侧重点和适用场景有所不同: Webpack 设计理念与功能: Webpack 是一个全能型的模块打包工具,不仅支持 JavaScript 模块的打包,还能处理 CSS、HTML、图片等各种静…
全网最详细的从0到1的turbo pnpm monorepo的前端工程化项目[组件篇二]
全网最详细的从0到1的turbo pnpm monorepo的前端工程化项目[组件篇二] 前言@babel/core@babel/preset-env@rollup/plugin-typescript@rollup/plugin-babel@rollup/plugin-terserrollup-plugin-esbuildrollup-plugin-postcssrollup-plugin-vuerollupvue-tsclessexeca
rollup打包报错“semantic error TS2802”
rollup版本:2.79.1;nodejs:16.16.0;typescript:5.1.6
错误信息
Error: D:/**/*.ts(158,32): semantic error TS2802: Type StyleSheetList can only be iterated through when using the --downlevelIteration flag or with a --target of es2015 or higher.
修改tsconfig.j…
【Rollup】自定义组件 - 文章渲染组件
前言
利用 Rollup 构建一个文章展示抽屉SDK,用来记录前端自定义SDK的过程
工程实践
初始化
创建项目
mkdir packageName
npm init -yTypescript功能初始化
npm install typescript -Dnpx tsc -init创建 rollup.config.js
import typescript from rollup-plu…
npm发布js工具包
一、创建项目
1、在github上创建一个项目,然后拉取至本地,进入项目目录2、执行 npm init 生成json文件3、创建 src/index.ts 入口文件和 src/isObject.ts 工具方法
src/index.ts
export { default as isObject } from ./isObject src/isObject.ts
/…
Hive - Cube, Rollup, GroupingId 示例与详解
一.引言
上篇文章讲到了 Grouping Sets 的使用方法,Grouping Sets 可以看做是将 group by 的内容进行 union 整合,这篇文章将基于同一思想进行扩展介绍两个方法 Cube 以及 Rollup,同时给出辅助函数 GroupingId 的生成方法与使用方法。 1 0 0…